node.js執行前會將程式碼放進此function ,因此可以使用這些參數
(function(exports, require, module, __filename, __dirname) {
});
1.__filename:檔案位置
2.__dirname:資料夾位置
3.module:物件,內有檔案的基本屬性
4.reqire:可以取得指定exports中的物件,常用於Module模組功能
5.exports:可以將物件放入其中,供其他js檔使用,常用於Module模組功能
代表模組,可以在其他js檔撰寫程式碼,並且應用於你要使用的js檔,以達到重複利用之功能,是node.js中十分方便的功能。
額外創建2個js檔,取名try1.js和try2.js
try1.js內容輸入如下
function one(name) {
console.log(name);
}
exports.one = one; //將要傳遞的物件放入 exports 物件
try2.js內容輸入如下
function two(age) {
console.log(age);
}
exports.two = two; //將要傳遞的物件放入 exports 物件
app.js內容輸入如下
let one = require("./try1"); //透過 require() 取得指定 js 檔的 exports 物件
let two = require("./try2");
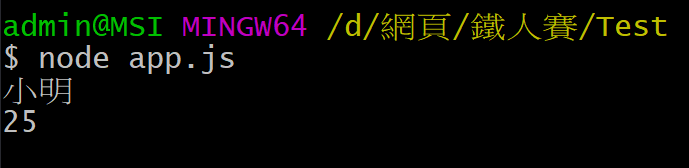
one.one("小明");
two.two("25");

由此可知,可以透過require()取得其他js檔的exports物件,並且使用,這就是Module的原理。
【以上為我的學習心得,如有錯誤歡迎糾正】
